ブログにちょうどいい、見やすい画像サイズとは?
ここまでブログを書いてきて、画像を元のデータそのまま、特に何も考えずに載せていた。
でも思った、そのまま貼ると見にくい画像の大きさってあるよね?!
例えばスマホで撮影した写真そのまま。あれなんかスマホの画面の大きさそのものだから、パソコンとかで見たら縦長すぎるでしょ!文字とバランス悪いでしょ!
みんな画像のトリミングしてる?!
トリミングは画像のいらない部分を切り取ることだよ!
見やすい画像を追求すべし!

貼る前に大きさを調整しないと、見にくい画像サイズってあると思うんス。
ブログで画像を貼ることは、記事の内容をイメージする手助けをする他、文章だらけで疲れちゃう読者を休ませる効果もある。
だからこそ結構こだわる価値あると思うんよね。
画像の大きさはもちろん、やたら高画質の重い画像いっぱい載せてページの読み込みが遅くなるのも、読者にとってはストレス。
なので今回むっちゃ時間かけて調べまわって記事にしたよ!!
ブログにピッタリな画像の大きさって?
「そもそもブログにちょうどいい大きさって、どれくらいなんだ?!」
これが今回の主題であります。私気になります!!
調べてみたところ、こんな記事を発見。
ブログに載せる画像サイズはどのくらいがいいの? - 道楽者の詩
いやはや、なんとありがたい記事。俺の知りたかったことがドンピシャ。
この記事を参考に、実際に同じ画像をトリミングして貼ってみて、印象をパソコン・スマホそれぞれで見比べてみました。
ピザ美味しそうでしょ?
結論として、
アスペクト比(幅:高さ)4:3で560×420(px)
の大きさが現状しっくりきました。
当分はこの大きさで画像をトリミングしていく予定です。
自分で試す前は、前述の記事を鵜呑みにして600×400でトリミングを行っていたんですが、実際に他と比べると横長すぎる印象を受けました。
ただし、これはあくまで「はてなブログ」しかも現在俺がテーマに設定している「Naked」における加減ですので、読者の方全員に流用できる結果とは限らないと思います。
是非ご自分のブログで試してみることをオススメします。
トリミングと圧縮、縮小の違い
トリミングと圧縮、あと縮小ってどう違うの?
画像をいじるにあたって、トリミングの他に「圧縮」「縮小」という単語を耳にするかもしれません。実際にトリミングのやり方を解説する前に、この疑問に答えておこうと思います。
- トリミング:画像を指定の大きさに切り取ること
- 圧縮:いらないデータを削って画像の容量を小さくすること
- 縮小:画像の大きさを縦横比などを変えずに縮めること
トリミング、縮小は単に画像の大きさをいじるもの、圧縮は容量をいじるものという点で大きく違います。
容量とは、画像のファイルとしての重さ、150KBとかそういう数値です。
この数値が大きくなってしまうとサイトが重くなって読み込み速度が下がり、結果的に見る人がストレスを感じるページになってしまいます。
そのため、いらないデータを削ってできる限り見かけを保ったまま軽くしてあげよう、というのが圧縮なんです。
ところが、トリミングや縮小を行うことでも容量は小さくなるのです。
なぜかというと、トリミングも縮小も画像を元の大きさより小さくする行為だからです。
画像を小さくするということは元の状態よりデータで表現する敷地が減る、ということですから、結果的に容量も減ってしまうんです。
じゃあ圧縮はする必要ないのか、というと場合によります。
トリミングや縮小をしてもさらに削って軽くしてあげられる容量は実際あります。というか圧縮そのものを何度でもかけて容量を極限まで減らすこともできます。ただし必要以上に圧縮してしまうと画質が相当粗い汚い画像になってしまう、という問題が…
俺はトリミングをしてみて、100KB以上であったら圧縮をかけて画質の様子を見るようにしています。
無料でトリミング・縮小
見つけちゃいました見つけちゃいました。
無料でトリミングと縮小ができちゃうサイト。Photoshopの下位互換、トリミング・縮小以外にも結構使えそう。
Online Photo Editor | Pixlr Editor
まずトリミングの方法
①画像ファイルを開く

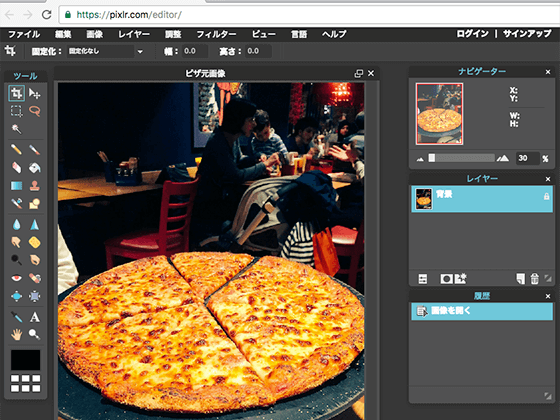
コンピューターから開くを選択。ここから使いたい画像を選ぶ。
②切り抜きツールをクリック

こんな画面になる。左側にあるツールの左上にある切り抜きツールをクリック。
③出力サイズを選択して幅と高さを設定する

画像のように設定する。幅と高さはお好み、今回は「560×420」小数点は入力しなくて大丈夫。
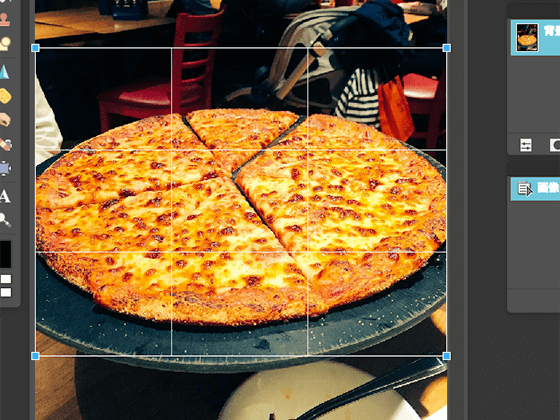
④切り抜きたい範囲をドラッグ

画像上でマウスをドラッグすると領域が現れる。切り抜きたい範囲に合うように四隅などをいじって調節する。
画像の外などをクリックすると「変更を適用しますか?」と出てくるので「はい」をクリック。
⑤できた画像を保存

画面上部のファイルから保存をクリック。するとこのような画面になる。右下にできあがるファイルのサイズが表示されている。名前をわかりやすく変えるなどして「OK」をクリック。すると保存する場所を選択する画面にうつるので、場所を指定して保存。
これでトリミングは完了だ。
縮小する方法

縮小するには画像を開いた上で、上部メニューの「画像→画像サイズ」でこのような画面になる。縦横比が固定にチェックが入ったままなのを確認し、幅の方に適当な数値、例えば「560」と入力する。すると画像が縦横比を保ったまま幅が560になるよう縮小される。
終わったら⑤のように保存すれば完了だ。
著作権に注意!トリミングはアウト?!
画像を扱うにあたって注意しなきゃなのは著作権。
この記事を投稿した時点では一切気にせずにいた俺ですが、無断転載で違法やらかしてたことに気付いて大慌て。
結論から言うと、
ネットで拾ってきた画像をトリミングして載せるのはアウトです!
なんてこったい!!